
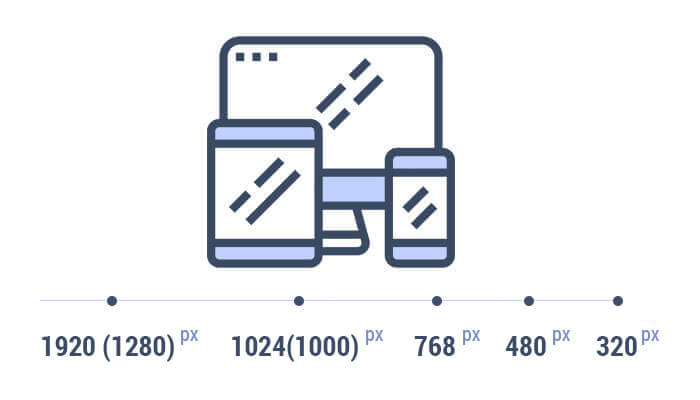
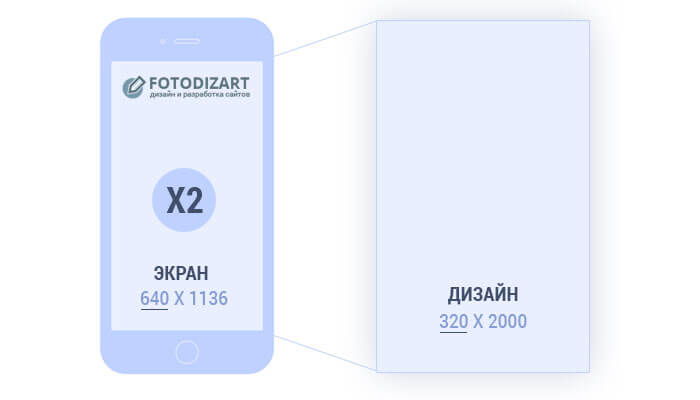
В каком разрешении нужно делать макет сайта?
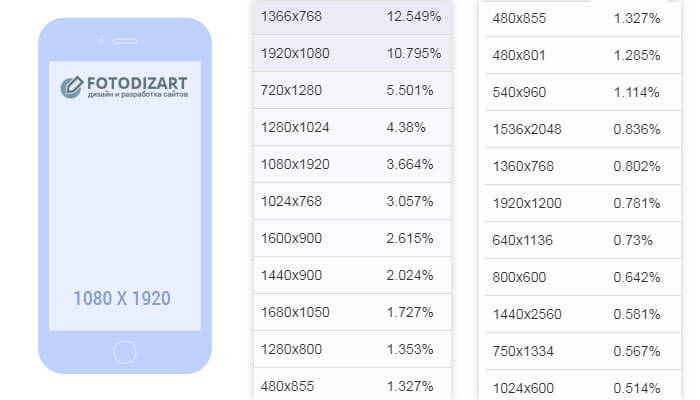
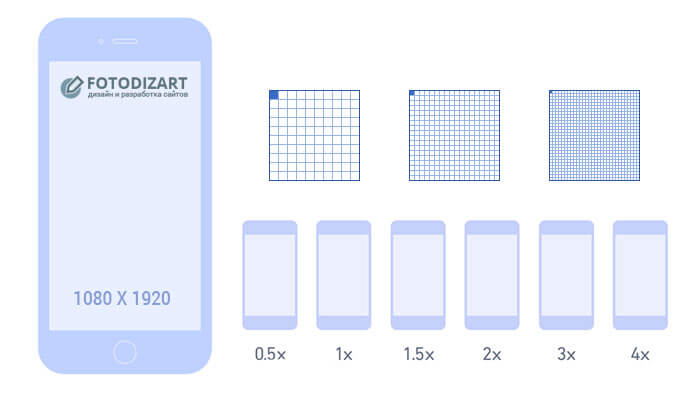
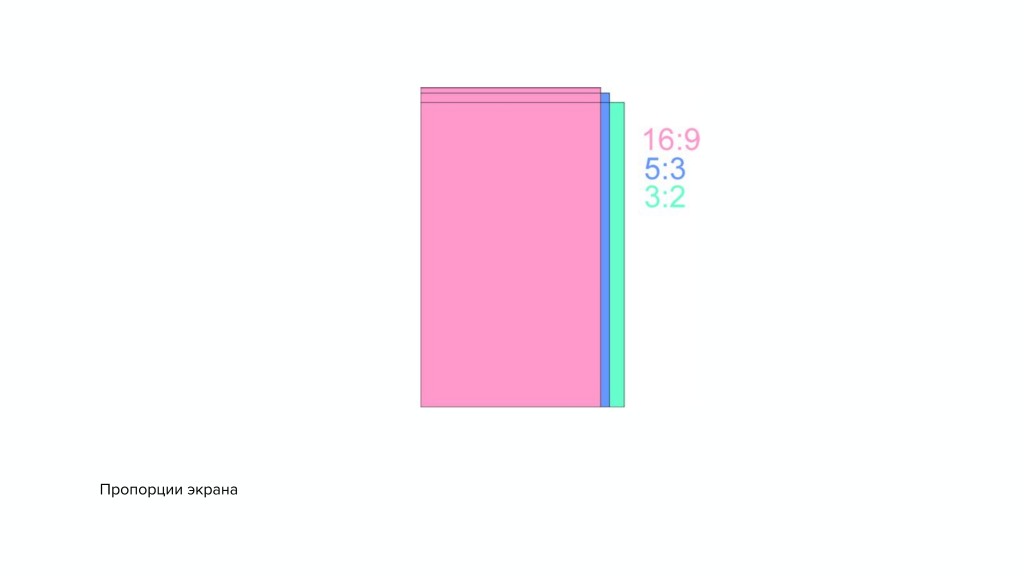
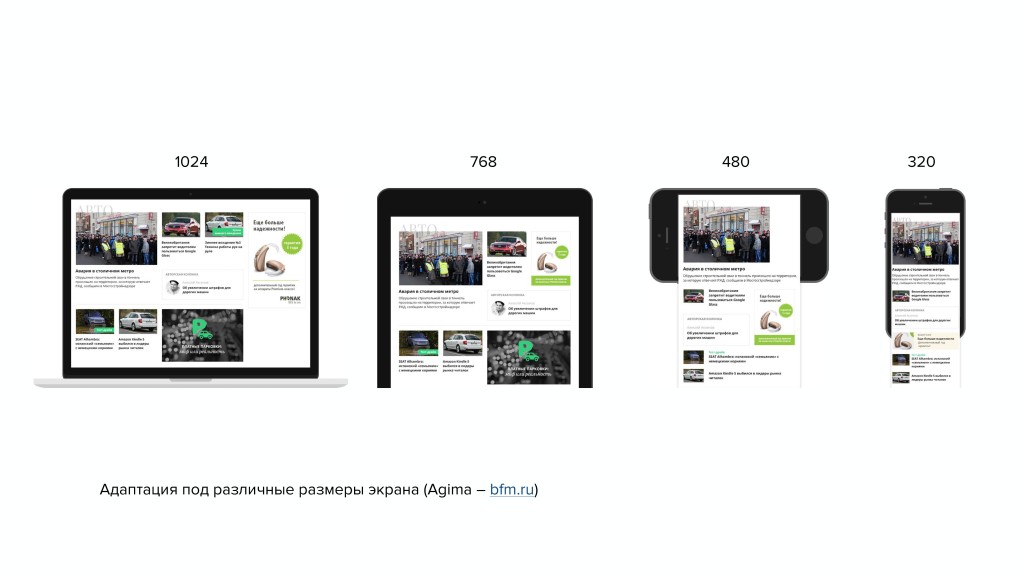
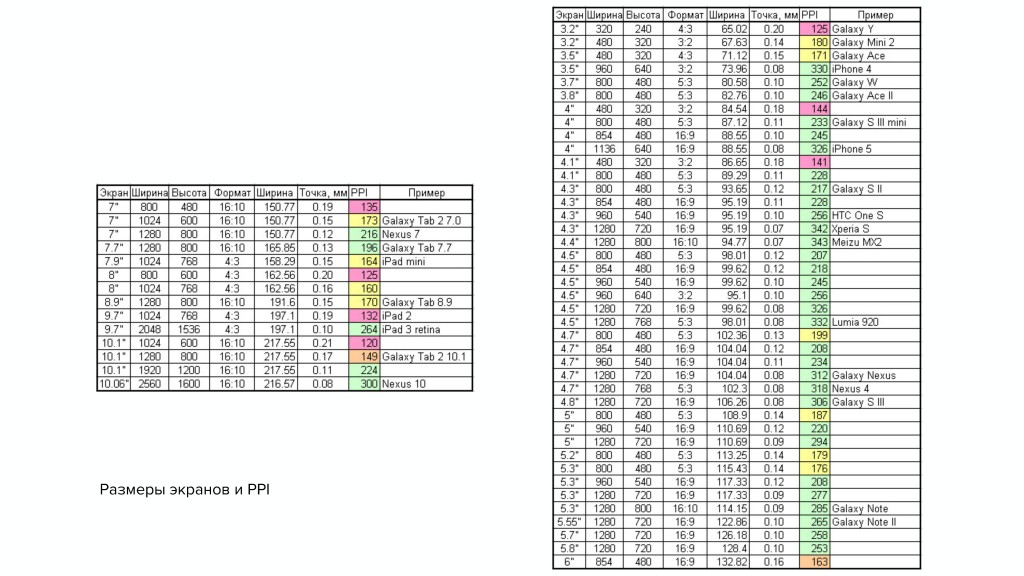
Вообще вопрос в том, какой размер экрана для адаптивной верстки стоит учитывать при создании интерфейса мобильного приложения. Существует огромное количество размеров экранов мобильных телефонов и планшетов рис. У них разные диагонали, разное PPI плотность пикселей , это все несет ряд проблем дизайнерам и разработчикам. Но есть пропорции у всех этих разрешений. И как раз от пропорций мы можем отталкиваться. И в первую очередь стоит определить для себя какое соотношение сторон будет у вашего приложения рис.













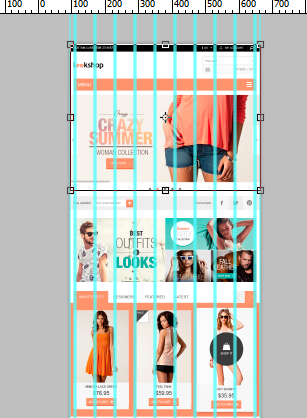
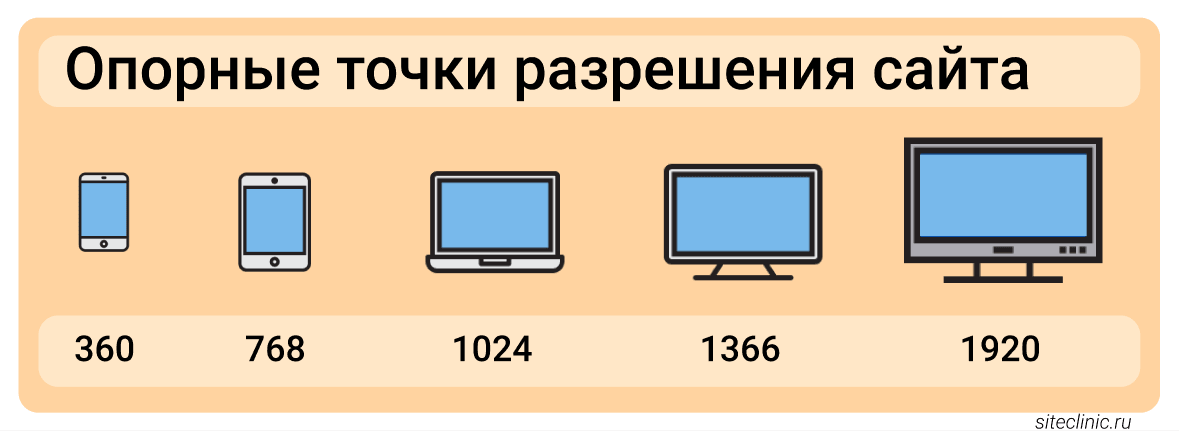
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта , возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться. Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
- Для чего нужен адаптивный дизайн
- Сегодня мы проведём исследование на предмет современных тенденций разрешений экранов устройств и используемых браузеров на начало года. Выясним какие размеры адаптивной вёрстки для сайта использовать и под какие браузеры оптимизировать сайт.
- Мой путь в веб-разработке начался в середине года.
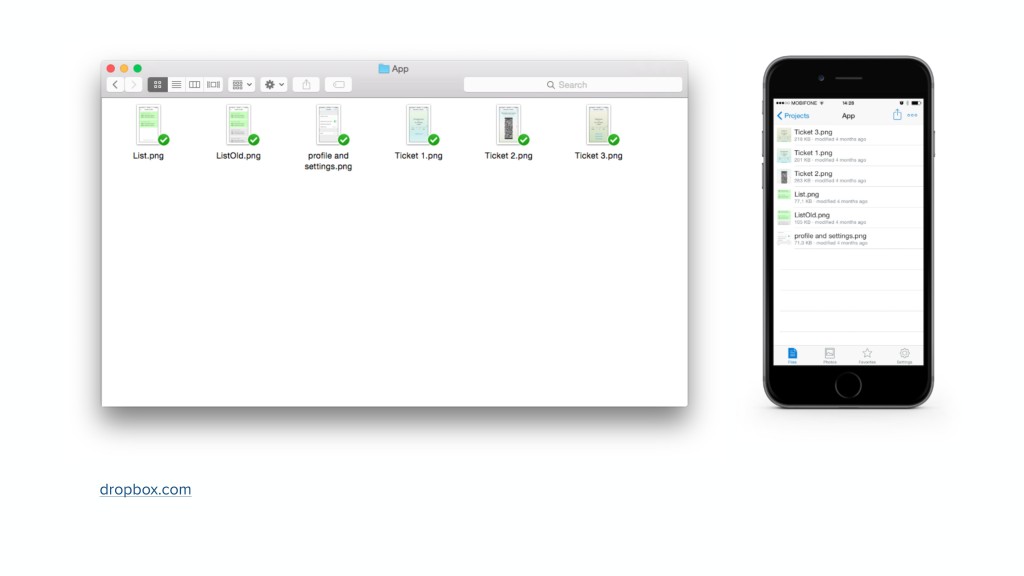
- Начинающим верстальщикам, а также дизайнерам, кто делает сайт на фрилансе или просто для себя, часто необходимо понимать, какой размер экрана увидит пользователь, какую ширину брать для адаптивного дизайна, делать ли резиновую верстку, и даже какова высота первого «зрительного» экрана на мониторе или экране смартфона.
- Плюсы и минусы
- За время существования этого сайта, я менял шаблон несколько раз и даже создавал собственный с нуля.
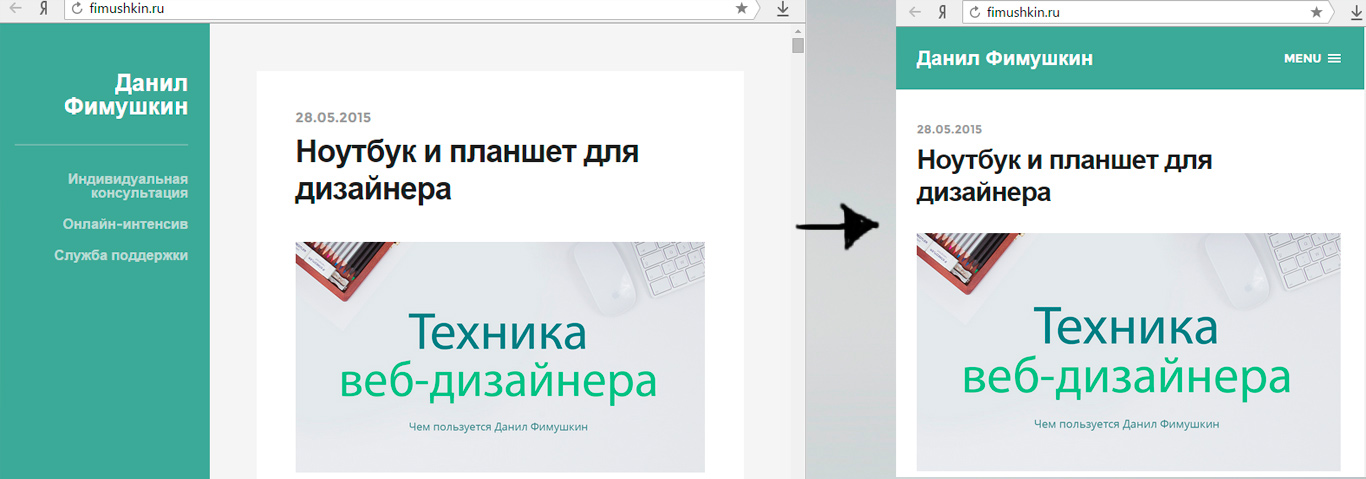
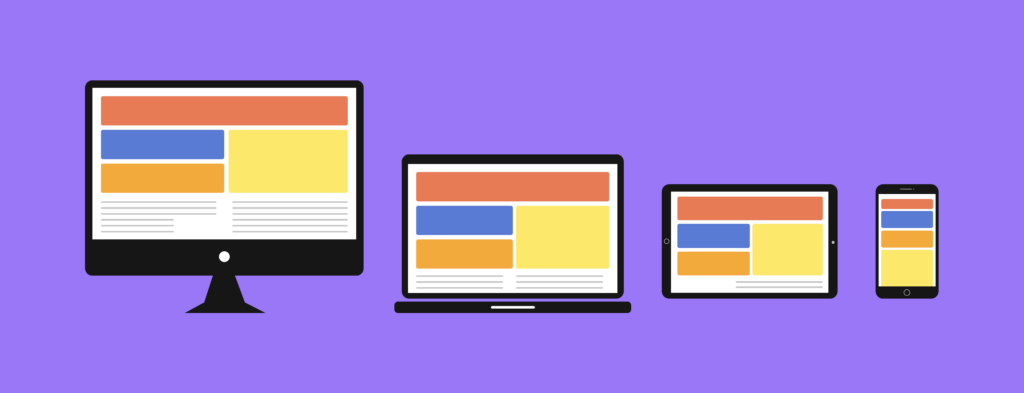
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс.
- Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов.
- Подходы к созданию макета сайта Mobile First или Desktop First?
- Все сервисы Хабра.
- Зачастую к новым моделям проектирования пользователи относятся с недоверием. Их воспринимают как недоработанные, некачественные или сделанными наобум, без учета конкретных задач.
- Сложность: высокая.





Согласно статистике , на мобильные устройства приходится более половины трафика. В свою очередь адаптивная верстка становится все более актуальна, поэтому давайте познакомимся с нею поближе. Ранее в веб-разработке актуально было корректное отображение сайта в разных браузерах, включая пресловутый Internet Explorer, знаменитый своими фирменными глюками. Ситуация изменилась: сегодня поисковые системы отдают предпочтение страницам, которые корректно отображаются на любом устройстве независимо от размера дисплея.