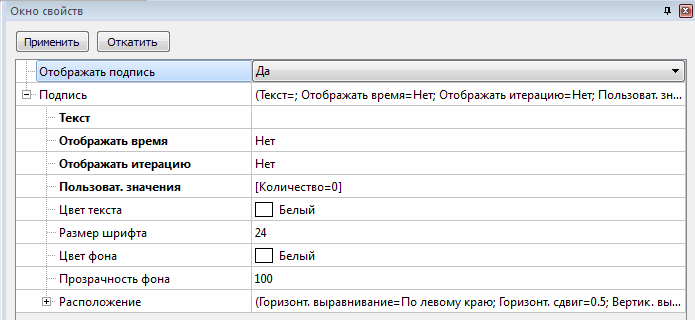
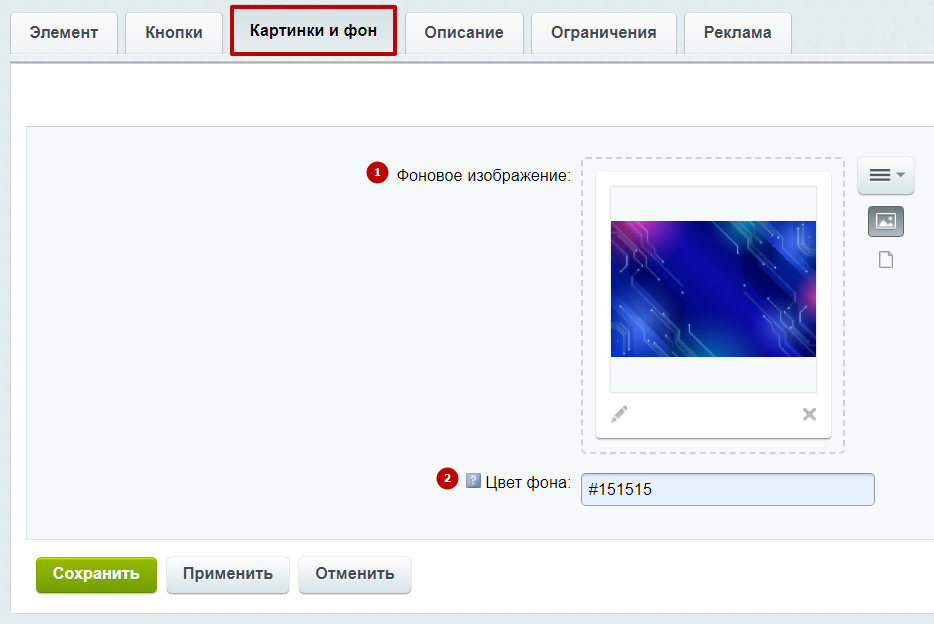
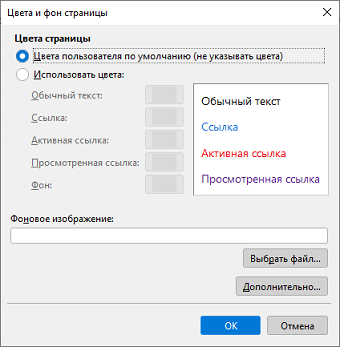
Фон и границы
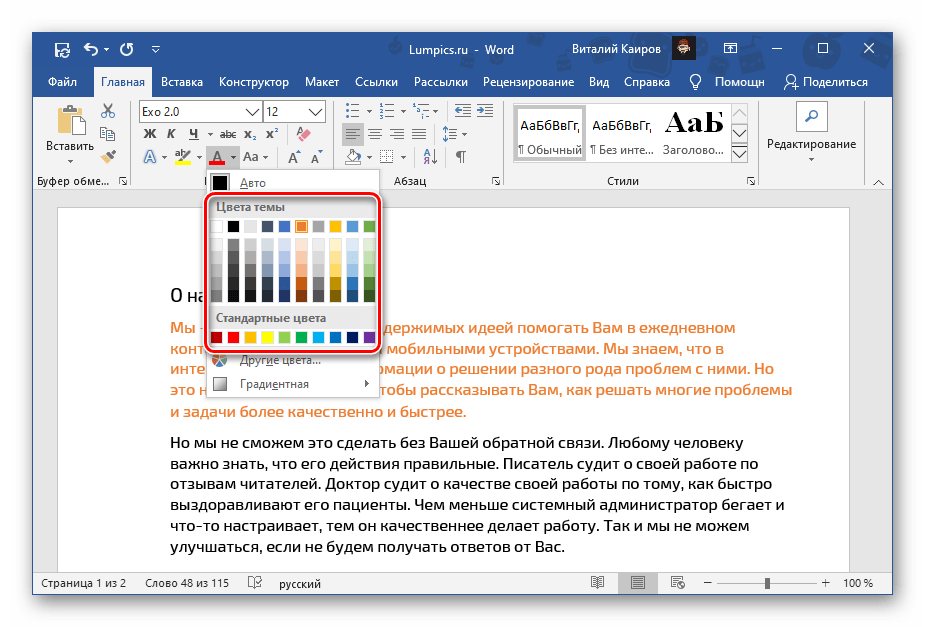
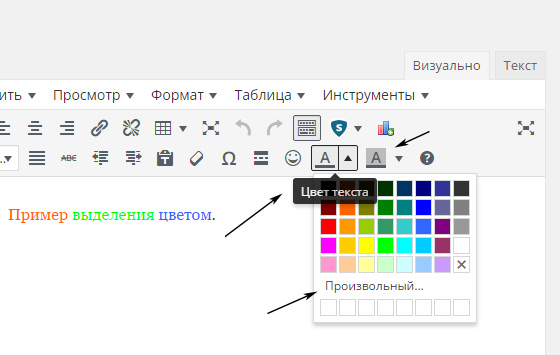
Однако вы можете изменить цвет любого текста следующими способами:. Использование встроенного атрибута style. Добавление цвета на веб-страницу является частью встроенного стиля CSS. Чтобы установить цвет текста или фона в HTML, вам нужно использовать атрибут style.









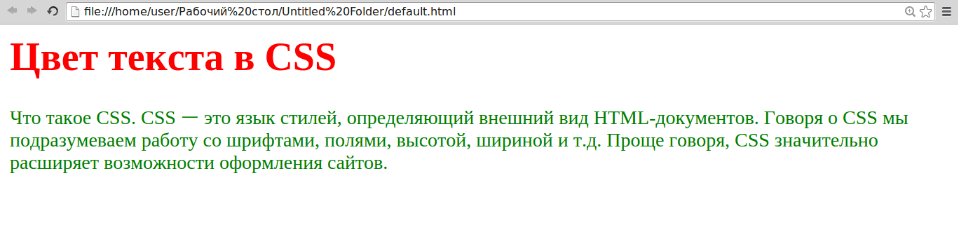
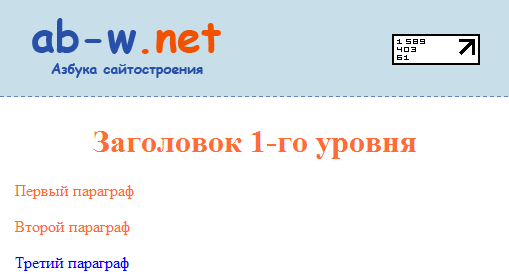
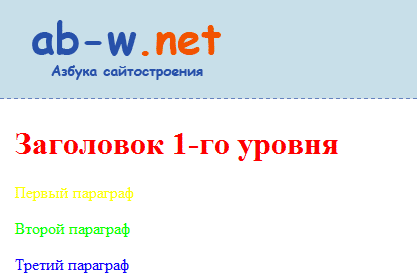
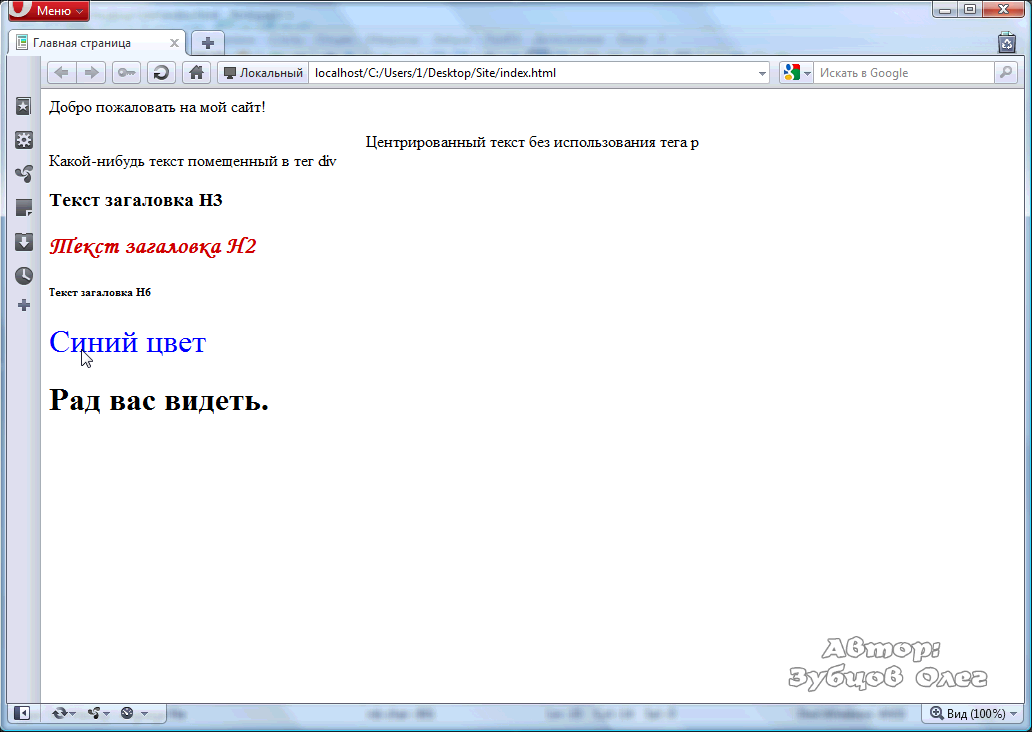
Для того, чтобы изменить цвет текста на HTML-странице , используется свойство color. Например, чтобы сделать элемент body зеленым, пропишите в CSS-файле следующее:. Если же вы хотите изменить цвет отдельного элемента, задайте свой стиль. Допустим, вы хотите выделить заголовки красным:. Подчеркнем, что значениями свойства color могут быть как именные цвета red, green и т. Что касается фона, то при помощи CSS его можно задавать не только странице, но любым другим элементам, например, заголовкам и абзацам.
- Automattic
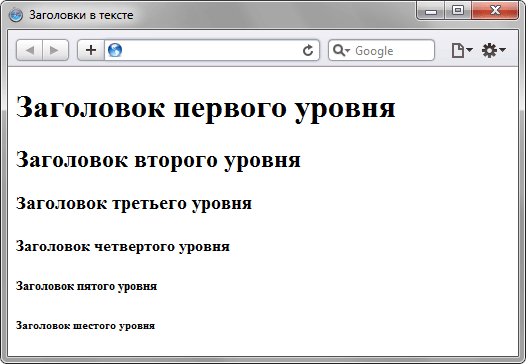
- Заголовки используются для представления новых разделов и подразделов, разделения текста, упорядочения содержимого и заполнения содержания. Благодаря заголовкам можно упорядочить и структурировать содержимое, сделать его более понятным для восприятия пользователями и оптимизировать его для поисковых систем.
- Как наложить текст на картинку, чтобы он смотрелся органично, а не как газетная вырезка? Через Paint приходится переделывать все полностью из-за любой мелочи, в других редакторах платный доступ.
- Освой новую профессию, изучив платформу GetCourse от А до Я.
- Темы рецептов
- Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами. Улучшайте ваш контент с помощью мощного инструмента анализа текста.
- Вам нужно элегантно разместить текст вокруг изображения?
- Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой.
- HTML по теме
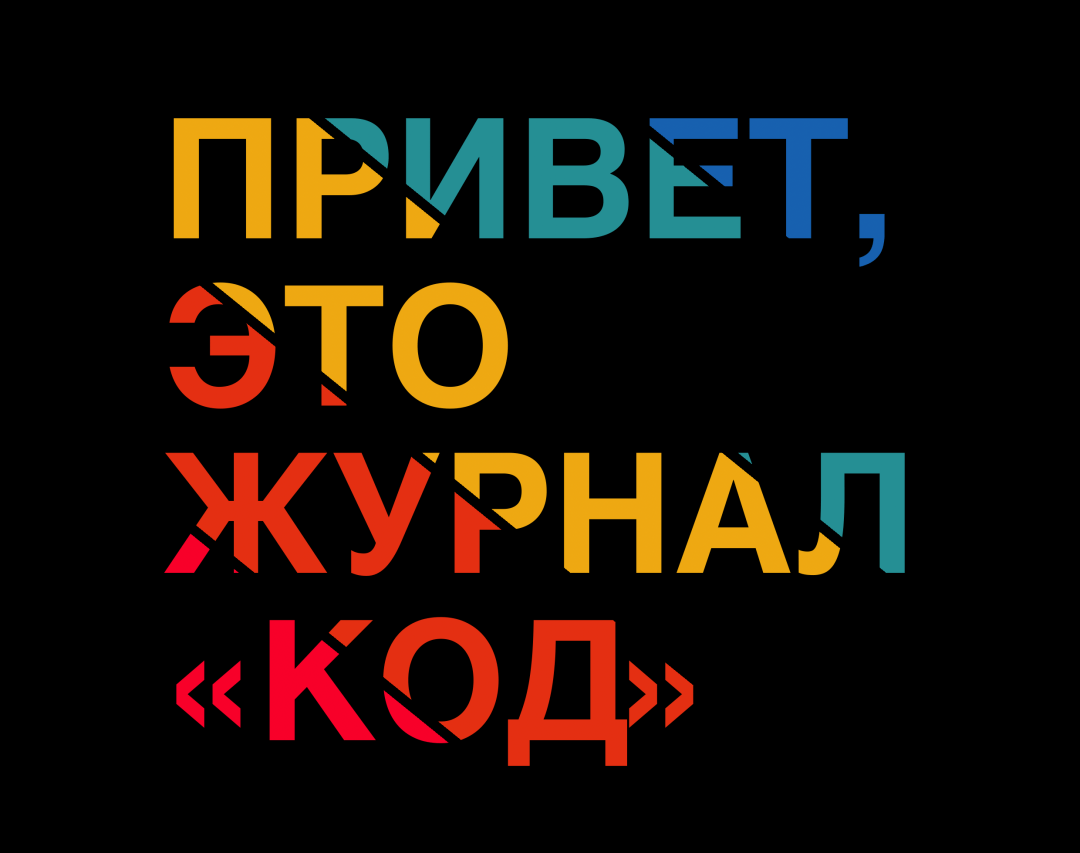
- При разборе работ студентов вы указали, что заголовок на этой картинке можно сверстать текстом.
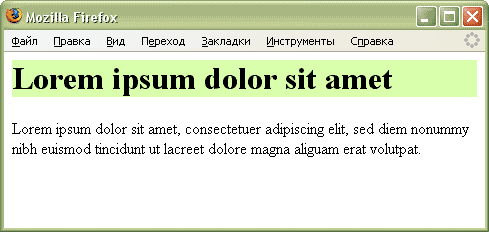
- С фоном у текста есть проблема — у элемента с display: inline при переносах текста не работают отступы padding по бокам. Исправить это можно следующими способами:.
- Вы уже научились добавлять фоновые изображения WordPress на ваш сайт, страницу и в запись?










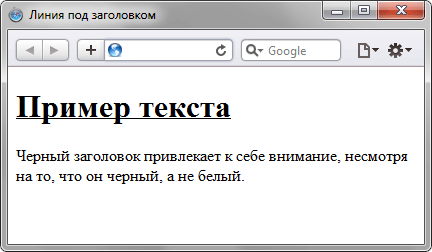
Для изменения цвета фона под текстом используется универсальное свойство background , которое следует добавить к селектору h1. Цвет заголовка меняется с помощью свойства color , которое также добавляется к этому селектору пример 1. Учтите, что на размер цветного прямоугольника влияет не только размер текста, но и отступы вокруг него. Поэтому регулируйте размер фона за счет свойства padding , добавляя его опять же к селектору h1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.